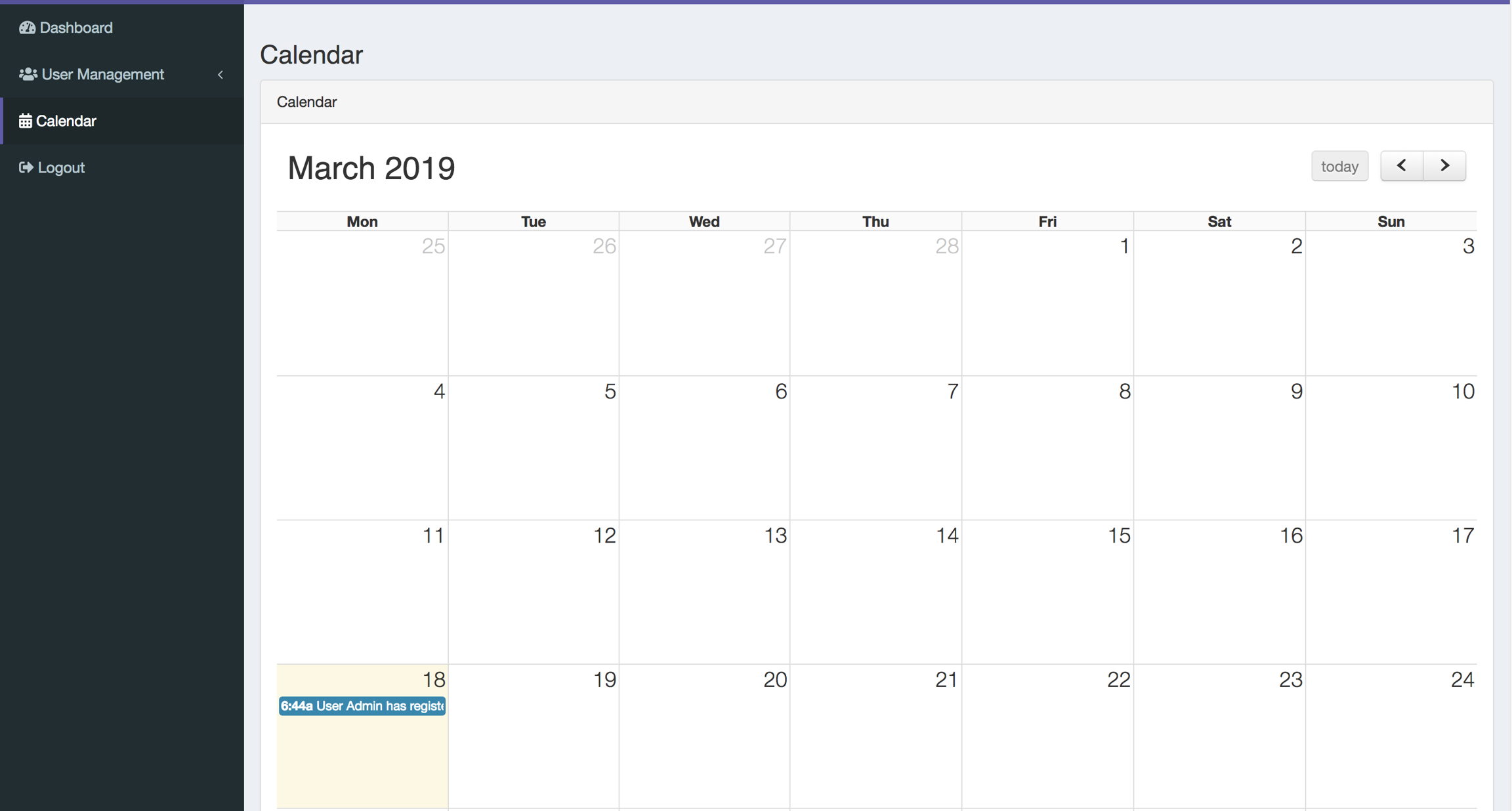
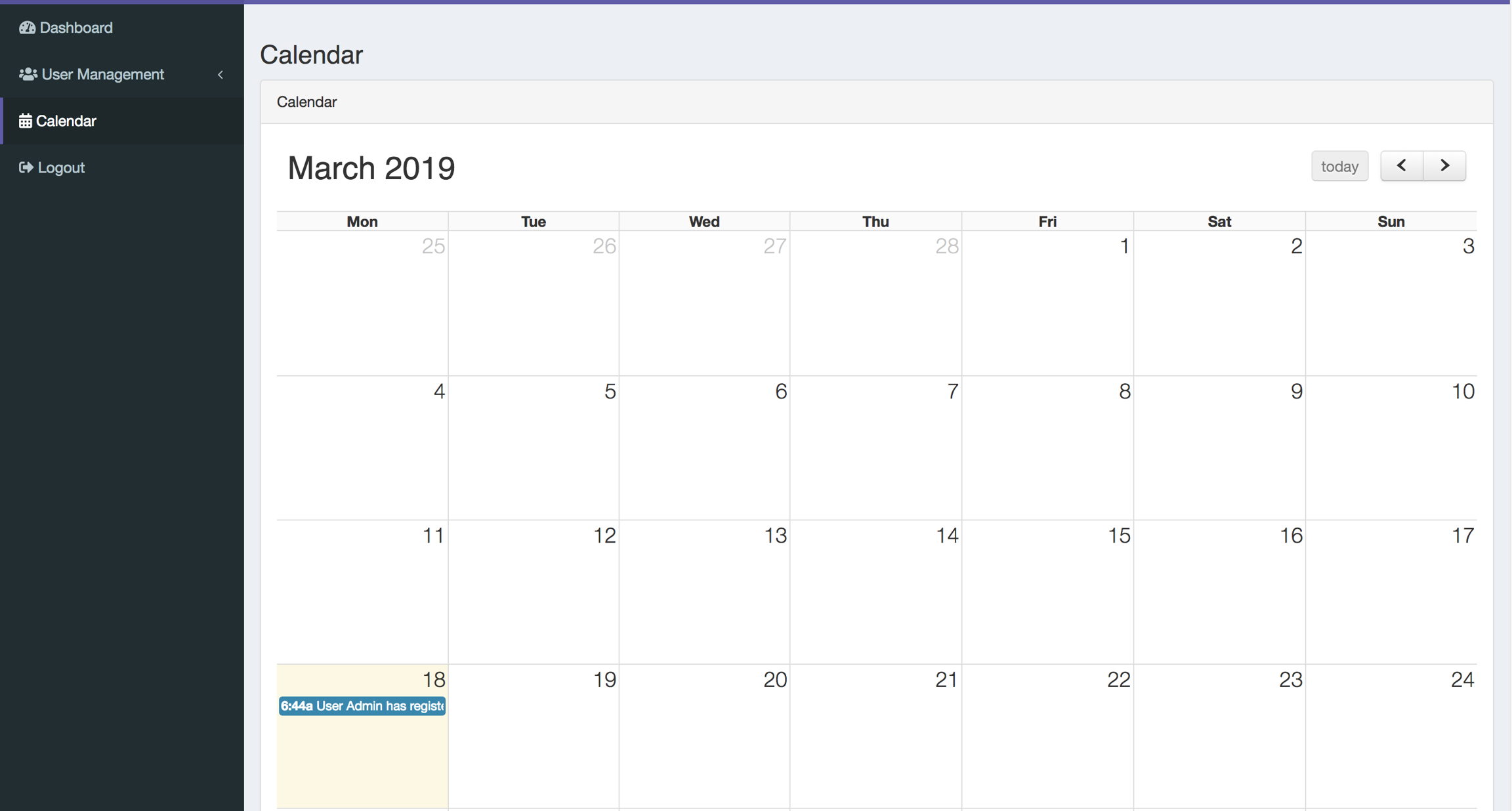
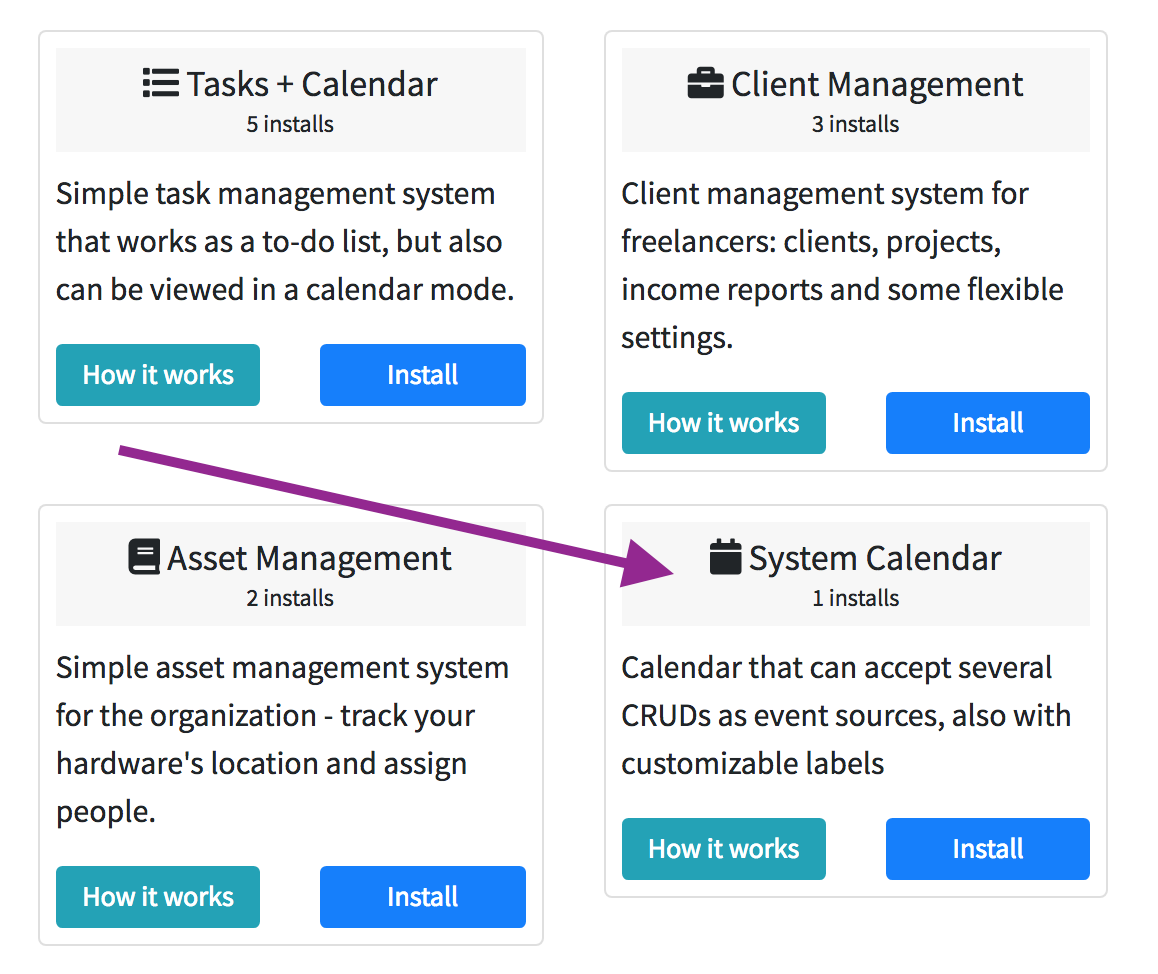
System Calendar

How does the result look in QuickAdminPanel code?
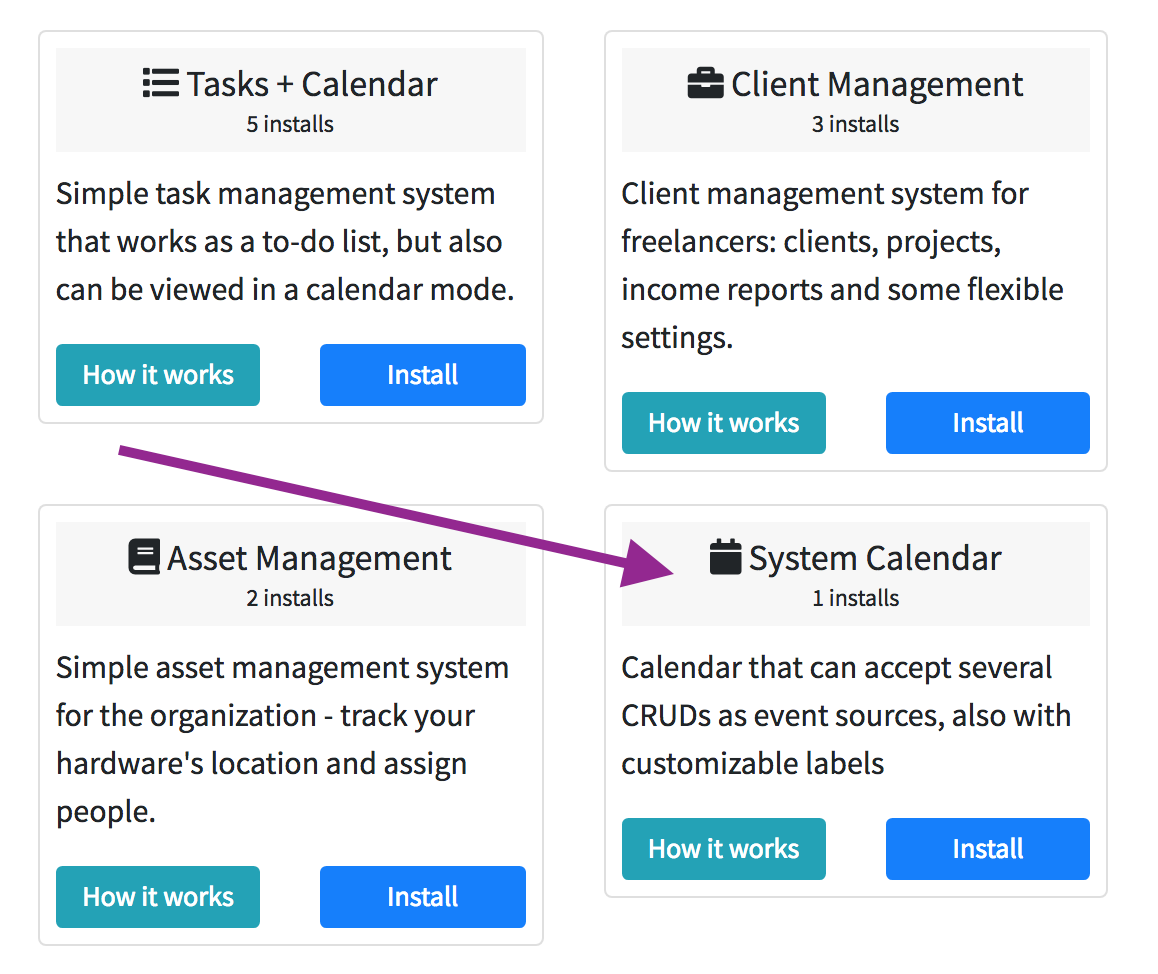
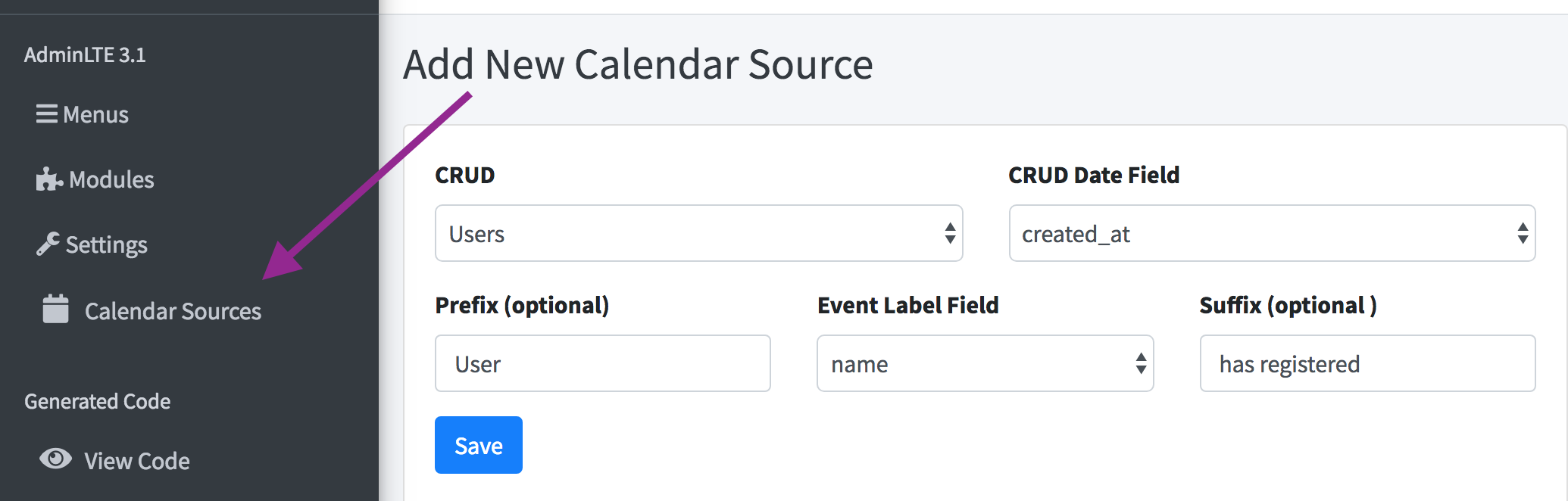
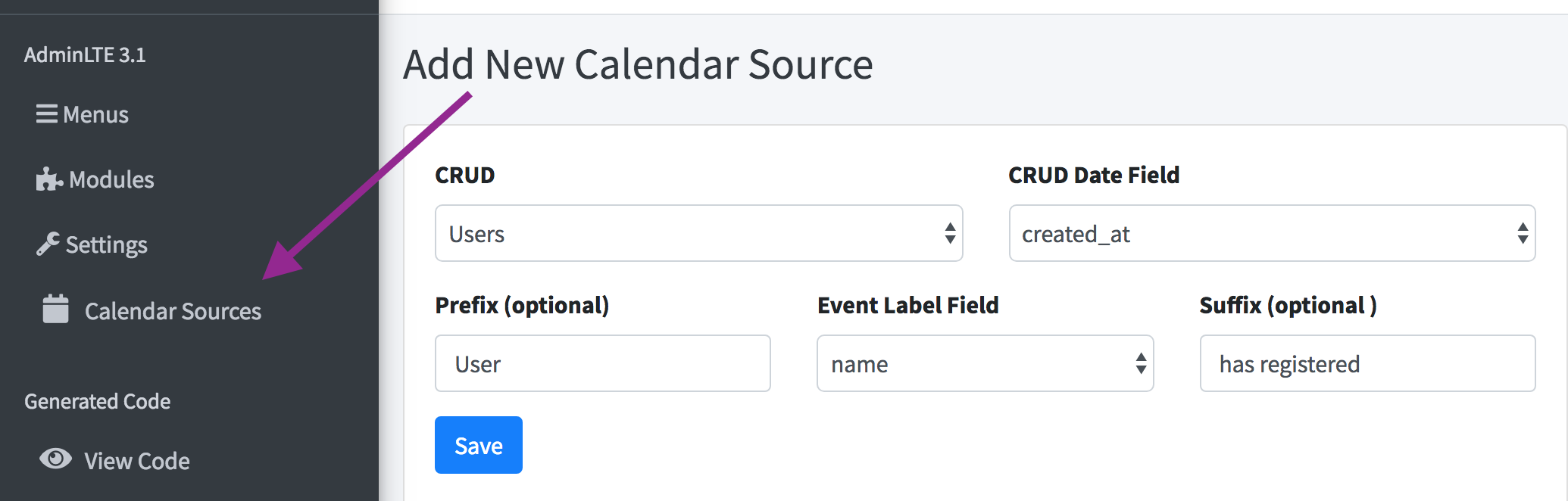
How to install/use the module?


More information
Last updated



Last updated
class SystemCalendarController extends Controller
{
public function index()
{
$events = [];
foreach (\App\Job::all() as $job) {
$crudFieldValue = $job->getOriginal('job_time');
if (! $crudFieldValue) {
continue;
}
$eventLabel = $job->title;
$prefix = '';
$suffix = '';
$dataFieldValue = trim($prefix . " " . $eventLabel . " " . $suffix);
$events[] = [
'title' => $dataFieldValue,
'start' => $crudFieldValue,
'url' => route('admin.jobs.edit', $job->id)
];
}
return view('admin.calendar' , compact('events'));
}
}@section('content')
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.css'/>
<h3 class="page-title">Calendar</h3>
<div id='calendar'></div>
@endsection
@section('javascript')
@parent
<script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.17.1/moment.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.js'></script>
<script>
$(document).ready(function () {
// page is now ready, initialize the calendar...
events={!! json_encode($events) !!};
$('#calendar').fullCalendar({
// put your options and callbacks here
events: events,
})
});
</script>
@endsection