Dashboard and Reports
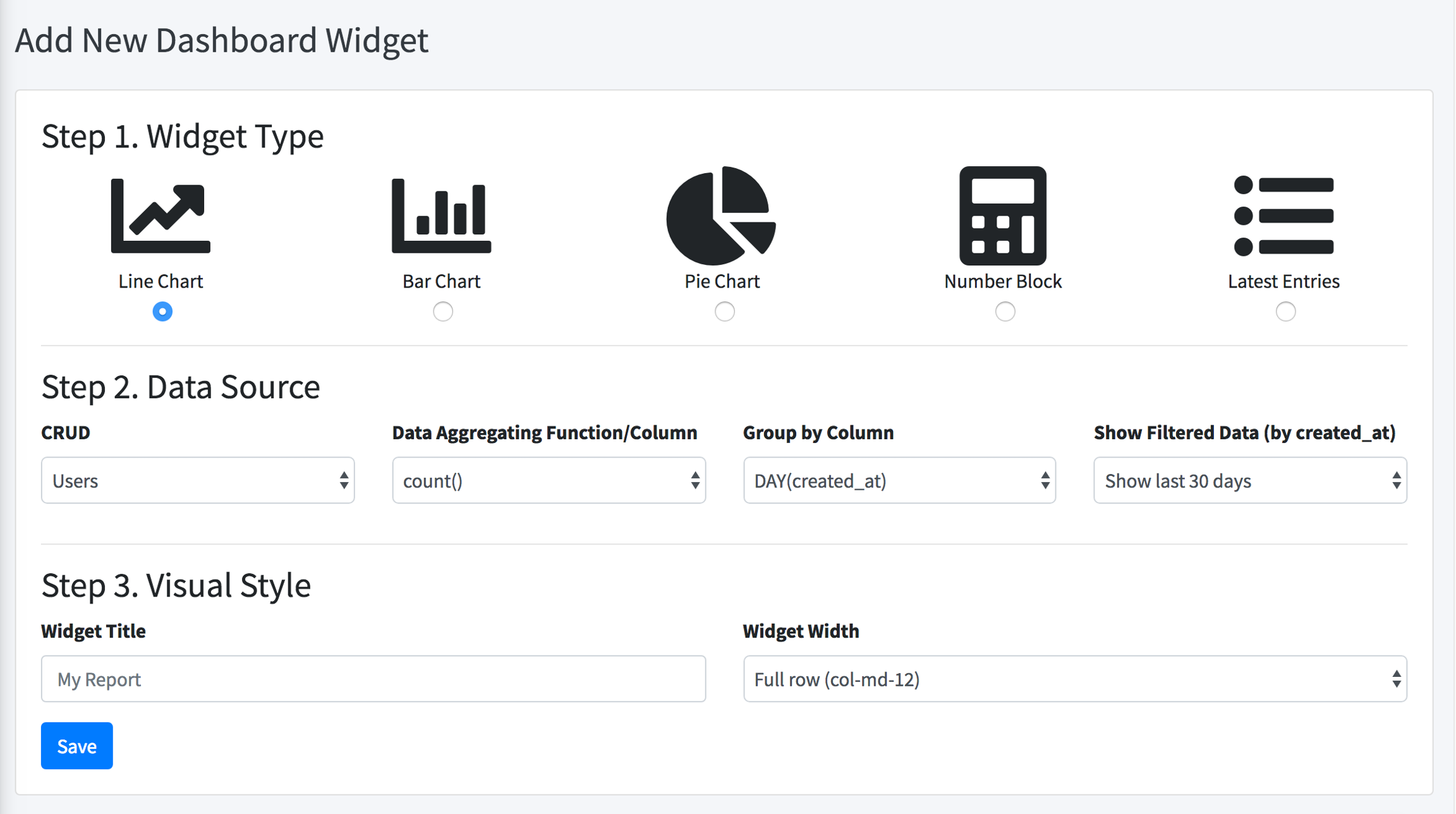
This module allows you to add multiple Report Widgets to your Dashboard. There are five types of Widgets, each with its own parameters.

You can create as many widgets as you want, specifying width for each of them, this way constructing your whole dashboard.
Video demo of the module:
In downloaded code, we generate HomeController.php which may look like this:
You can also group entries by relationships, see video:
For viewing charts, we use our own simple package called Laravel Charts.
Last updated